ファッションがおしゃれな人ってさりげなくブランド品やアクセサリーを身に付けていたり、色の使い方がうまかったりしますよね。
でも、もしみんなが同じ洋服を着て似たような格好していたら、おしゃれどころか個性が無くてつまらないですよね。みんなポールスミスやシャネル、ルイビトンやプラダばっかりみたいな。
これってブログやサイトにも同じことが言えると思うんです。
ブログ(WordPress)で、みんな同じテーマやテンプレートを使っているとサイトを見たときに「あっ!あのテーマだ」ってすぐに分かりますよね。
テーマを変えれば簡単に着せ替えできるのがWordPressの良い所でもあるんですが、使われ過ぎてて逆に個性がなくなっちゃうんですよね。
- 賢威
- Stinger
- Simplicity
- Xeory
- Gush
- ハミングバードなどです。
どのテーマもSEOに強く、機能性に優れ、デザインもおしゃれなので多くの人が使っている有名ブランドです。
有名ブランドは何もしなくてもおしゃれです。でもそれをみんなが着ていたら個性がなくて面白くなくなっちゃうと思いません?
こんなこと言ってる私も賢威を使ってるんですが、デフォルト(最初のまま)だとみんな同じで個性が無いんですよね。
なのでみんなと同じテーマを使いつつも人のブログと差別化するために少しだけカスタマイズしてみました。
どこが違うか分かりますかね〜?
さりげなすぎて分からないかもしれませんが、オシャレってそんなもんですw 私は個性的すぎる奇抜なファッションよりも、さりげないおしゃれが好きなのであえて控えめにしました♪
今回は私がWebフォントを使って行ったWordPressのさりげないブログカスタマイズを紹介しますので、他のサイトと差別化したい、おしゃれにDIYしたい方はぜひ参考にして下さいね♪
[toc]
Webフォントを使ってブログをカスタマイズする方法
サーバー上にあるフォント(文字)を参照して表示する技術の事です。
自分のパソコンに特定のフォントが入ってなくてもサーバーから呼び出すので、意図したものを表示させられるメリットがあります
私はWordPressで賢威というテンプレートを使っていますが、他のテーマやhtmlで作ってるサイトでも出来ますので、ぜひトライしてみて下さい。
グローバルメニューとフッターメニューにFont Awesomeでアイコンを入れてみよう
画像のようなアイコンを文字としてセットにしたものです。このブログのグローバルメニューにあるアイコン画像がそれに当たります。
例えば宮崎ネタというメニューの横にある木のアイコンがFont Awesomeで表示しているものです。これですね⇒
一見画像に見えますが実は文字として認識してるんです。
ではまずはグローバルメニューの各メニューとフッターメニューにFont Awesomeを使ってさりげなくアイコンを入れてみましょう。
まず気に入ったアイコンをFont Awesomeからダウンロードする
まずはアイコンをダウンロードしてきましょう。
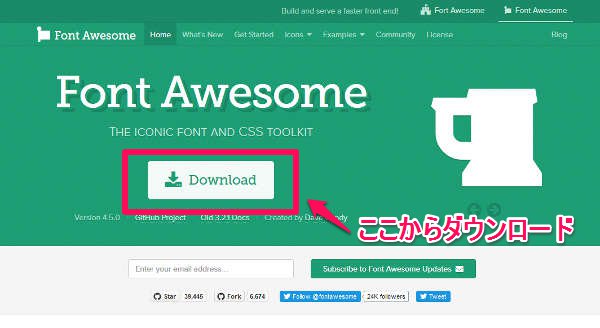
Font Awesomeのページに移動して、中央のダウンロードボタンを押します。

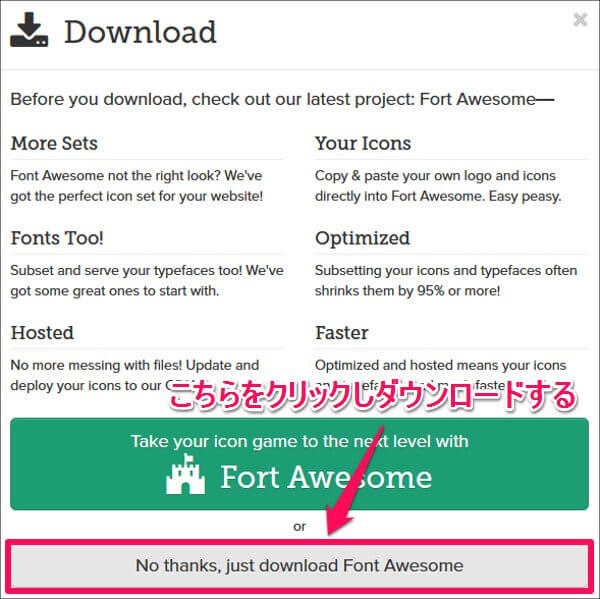
下の画像のようなウィンドウが出るので、
「No thanks just download Font Awesome」をクリックしてファイルをダウンロードします。

ダウンロードしたフォルダをサーバーにアップする
ダウンロードした「font-awesome-x.x.x.zip」ファイルを解凍します。
解凍したフォルダを開くと、
・css
・fonts
・less
・scssの4つのフォルダと
・HELP-US-OUT.txtというテキストファイルの合計5つがありますので、テキスト以外の4つのフォルダを自分のWordpresテーマが置かれているサーバーにFTPソフトなどを使ってアップロードします。
WindowsではFFFTP
MacではCyberduckです。
このフォルダのアップロード先はどこでも構いませんが、私は「webfont」というフォルダを作り、その中に先ほどの4つのフォルダ(css、fonts、less、scss)を入れて、テーマフォルダの直下にアップしました。
/public_html/tashiteku.com/wp/wp-content/themes/権威/webfont/の中に
「css」「fonts」「less」「scss」となります。
ここまで出来ましたか?
出来たら今アップロードしたCSSフォルダの中にあるfont-awesome.min.cssを読み込んでいきます。
ヘッダーにCSSの読込先を記載する
以下のコードをヘッダー内に記載します。私は/headの前に記載しました。
[html]<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/webfont/css/font-awesome.min.css">[/html]
気に入ったアイコンを探しコードを取得する
ここまで来たらあともうひと息です。
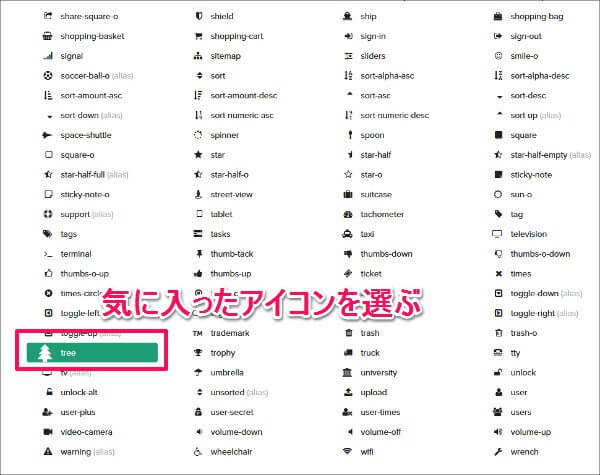
Font Awesomeのアイコン一覧ページにアクセスして下さい。
すると以下の画像のようにずらっーとアイコンが表示されているので気に入ったものを探してください。

かなりの数があるのでここまでの設定よりもアイコン探しの方が時間がかかるかもしれませんw
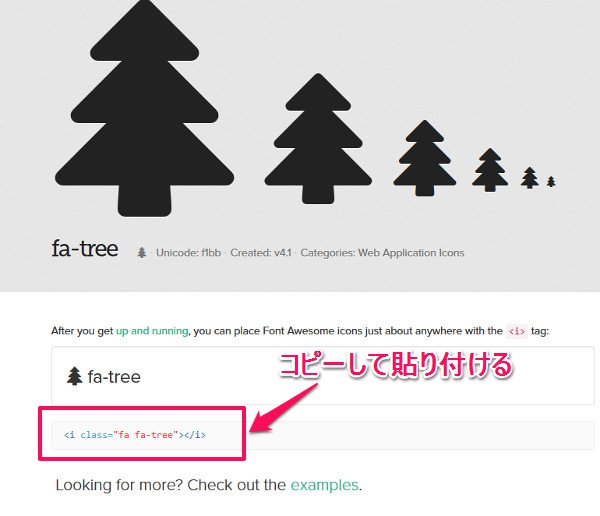
気に入ったアイコンをクリックするとコードが表示されているページに移動します。

画像にあるコードをコピーします。木のアイコンの場合だと以下のコードですね。
[html]<i class="fa fa-tree"></i>[/html]
Font Awesomeアイコンを表示させたい場所にコードを挿入する
今コピーしたコードをFont Awesomeを表示させたい場所に挿入します。
例えばこのように記述した場合[html]<i class="fa fa-tree"></i> 木のアイコン[/html]
木のアイコンとなります。
ワードプレス管理画面の外観 > メニューから設定してくのですが、実はそのままだとFont Awesomeのアイコンのコードを記載する場所がないんですね。
そこでFont Awesome 4 Menusというプラグインを使います。
プラグイン>新規追加から検索窓に「Font Awesome 4 Menus」と入力して探して下さい。インストールが終わったら有効化して下さい。設定等は特に必要ありません。
有効化できたら、外観 > メニューに移動し、画面上部にある表示オプションから「CSSクラス」にチェックを入れます。

Font Awesome 4 Menusを有効にすることで「CSS クラス」が表示されるようになり、CSSのclassをメニューに記載できるようになるんですね。
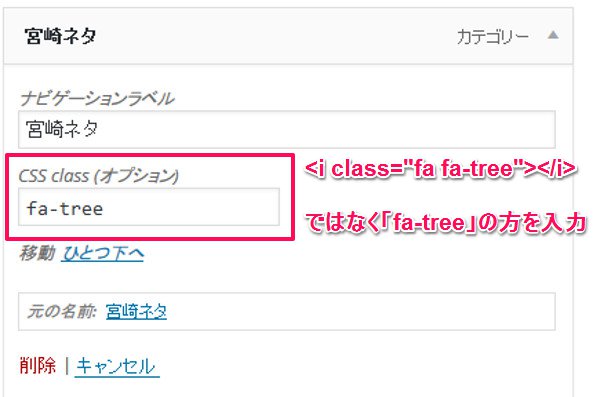
そして各メニューを開くと「CSS class(オプション)」の項目が出来てますので、先ほどFont Awesome Iconsで選んだ「fa-ホニャララ」をコピーして貼り付けます。
ここで張り付けるのは先ほどの[html]<i class="fa fa-tree"></i>[/html]ではなく「fa-tree」の部分だけです。

「Font Awesome 4 Menus」を使ってアイコンをメニューに表示させる場合は「fa-ホニャララ」の方を記載しますのでそこだけ注意して下さい。
同じ手順で他のグローバルメニューやフッターメニューにそれぞれお気に入りのFont Awesomeアイコンのコードを記載すれば出来上がりです。
どうでしょう、出来ましたか?
これだけで素っ気なかったメニューにも華が出ましたよね。さりげなくおしゃれできました。


お疲れ様でしたw
日付けもWebフォントでおしゃれにしてみよう
ではもう一つWebフォントを使ってカスタマイズしてみましょう。
次は各記事の投稿日を表示する日付けをGoogle WEBフォントで表現してみます。以下の手順に沿って進めれば簡単に導入できますので試してみてください。
まずこちらがGoogleFonts適応前の日付表示です。これからカスタマイズしていきます。

ではまずGoogle WEBフォントサイトに行きましょう。
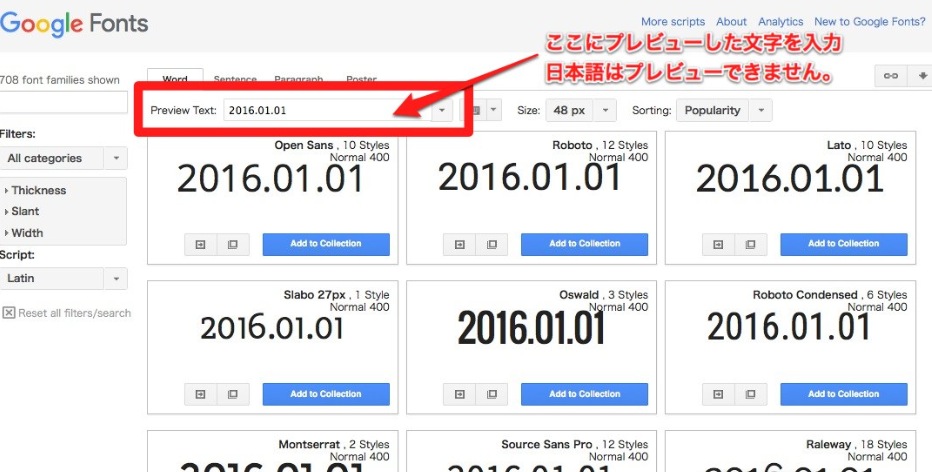
画面上部にある「Preview Text:」の横に入力した文字がプレビュー確認出来ます。日本語はNGなので年月日はプレビューできずX(バツ)で表示されてしまいます。年月日が使えないので代わりに数字や英語を入力して確認します。
私の場合、投稿日の日付けなので「2016.01.01」と入力して確認しました。

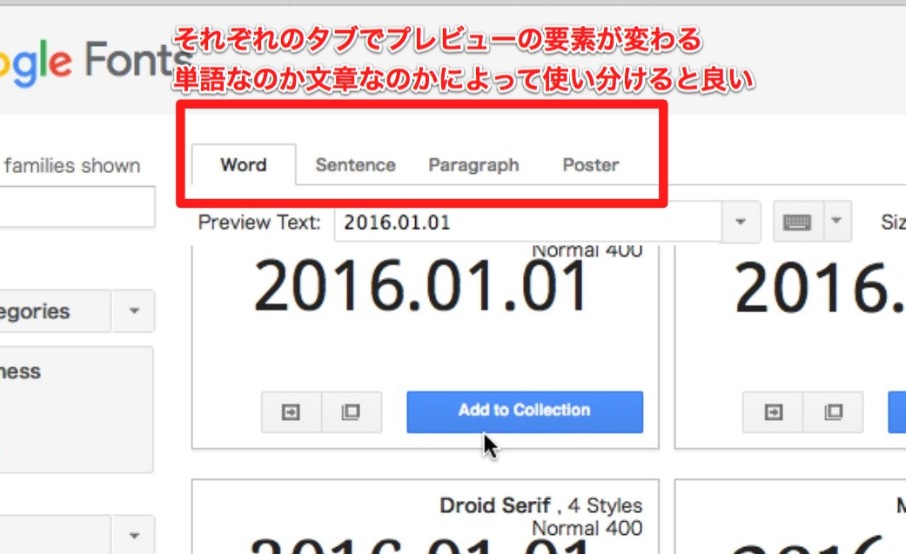
またプレビューを確認するときに便利なのが4つのタブです。
- 「Word」は単語
- 「Sentence」は段落
- 「Paragraph」は文章
- 「Poster」はプレビュー確認はできませんがフォントの一覧を見ることができます。
私の場合日付けなので、「WORDに2016.01.01」と入力し1つずつ確認していきました。

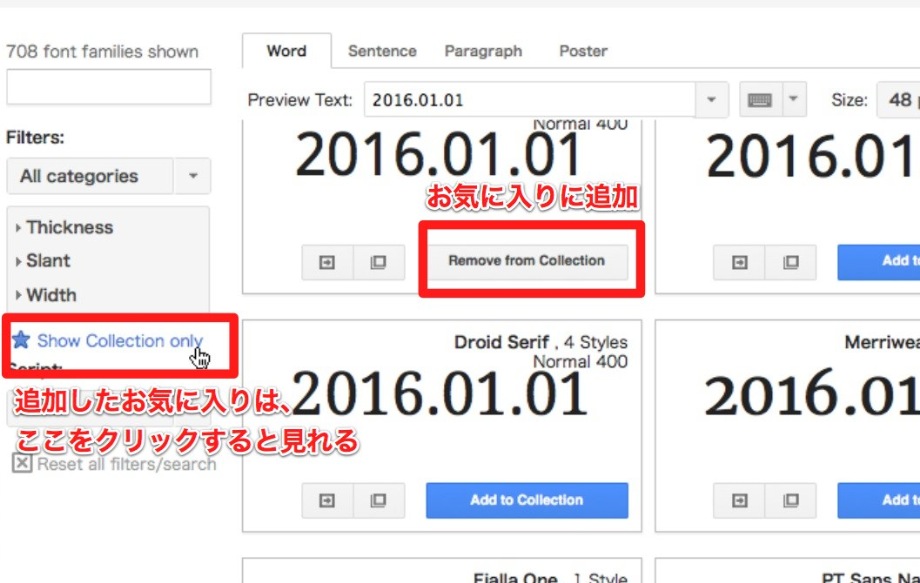
フォントの「Add to Collection」をクリックするとお気に入りに追加できて左の「Show Collection only」で後から確認できるのでバンバン気に入ったフォントは追加していきます。
※下の画像はすでにボタンを押した後なので、「Remove from collection」になっています。

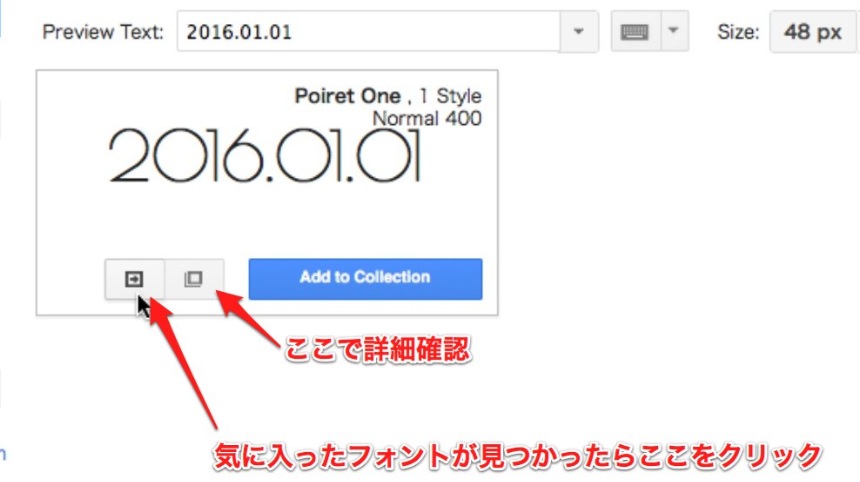
そして気に入ったフォントが見つかったら左の「Quick-use」をクリックします。右の「Pop out」で詳細確認もできます。

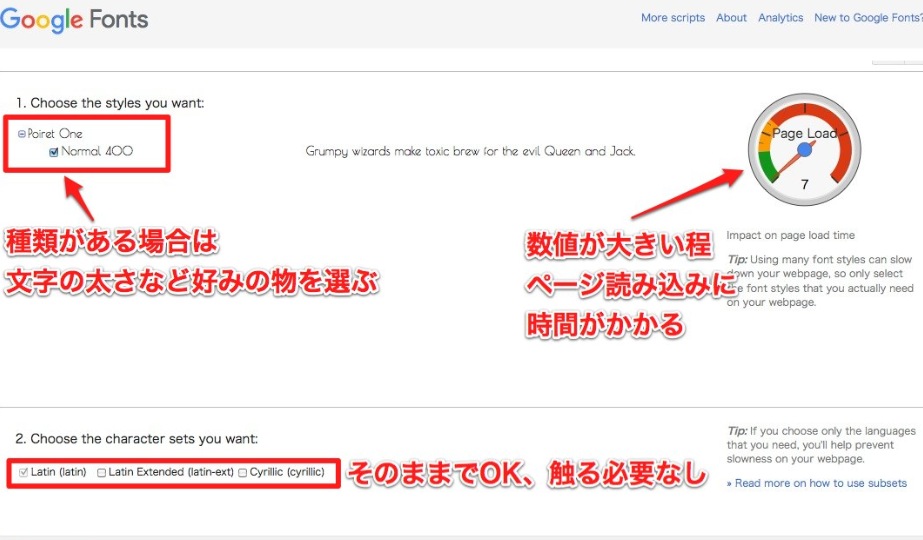
次に選んだフォントの詳細を見ながらコードを取得していきます。下の画像を参照しながらやってみましょう。

1.Choose the styles you want:で文字の大きさや文字セットを選びます。これはフォントによってもNormalやboldなど選べる項目が異なります。
1つ注意点があります。右にメーターが表示されていますが、これはそのフォントのページの読み込み速度です。私が選んだ「Poiret one」は「7」になっていますが、この数字が大きければ大きいほど負荷がかかり表示される時間が長くなります。
2.Choose the character sets you want:はそのままでOKです。
次はコードの取得です。

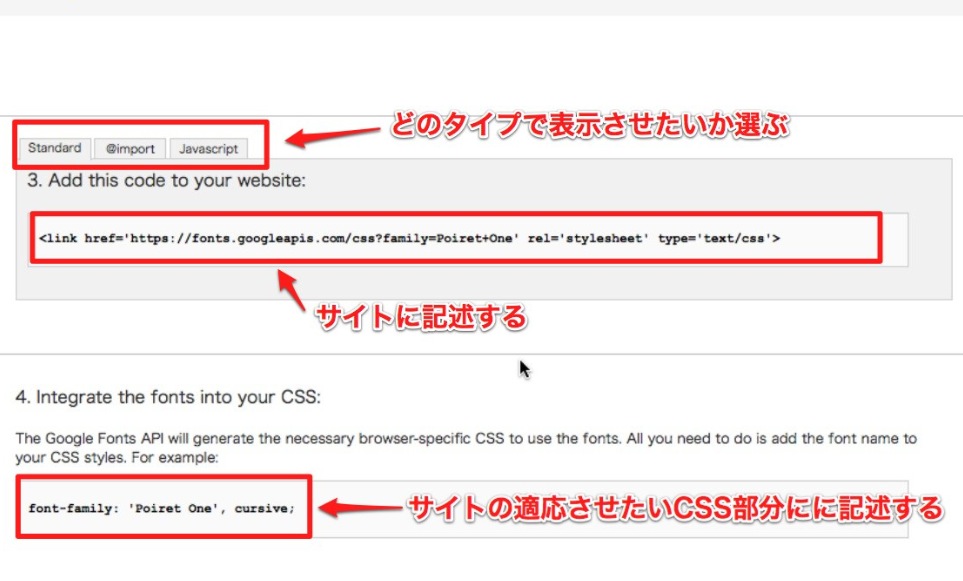
3. Add this code to your website:で「Standard」「@import」「Javascript」のいずれかを選び、表示されているコードを自分のサイトに追記します。
私の場合、Standardを選び以下のコードを/headの前に入れました。
そして4. Integrate the fonts into your CSS:に記載されているCSSを記載します。私はWordpresテーマの賢威を使っているので、CSSファイルの日付け部分のクラスにfont-family: ‘Poiret One’, cursive;を追加しました。
そして出来上がったのがこちら。


ちなみに日付の前にカレンダーのアイコンを追加してますが、これは先ほどのFont Awesomeで表示させています。
ビフォーアフターを見ると全然違いますよね。カレンダーのアイコンと丸っこい文字がおしゃれでかわいいです♪
ぱんくずをGoogle webフォントの日本語フォントに変えたけど表示が遅いのでやめた
ついでにぱんくずのフォントもWebフォントで表示させようと思い、やってみました。
ぱんくず部分は日本語なので、Google Web Fontsが出している日本語フォントの「Noto Sans Japanese」を使ってみました。
しかしWebフォントのデメリットであるページの読み込み速度が遅くなる影響をモロに受けたのでやめました。ページを開くとページ自体は表示されていますが、ぱんくずだけ5秒ほどたっても表示されないんですね。
ページの下の方ならまだ良いですが、ぱんくずはページ上部にあるので表示に時間がかかるとおかしいです。しかもGoogleのアルゴリズムでもサイトのページ速度が遅いと評価を下げると言ってますから止めました。
私はやめましたが、使ってみたい方の為に使用方法の手順を紹介します。
Google日本語Webフォント「Noto Sans Japanese」の使い方
日本語Webフォント「Noto Sans Japanese」もサーバ―から読み込みますので、そのCSSを自分のサイトに記述します。
その方法は以下の2つ、どちらかを記述します。
@importを使って自分のスタイルシート内に以下のコードを記述する
[html]@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);[/html]
あとは適応させたい要素に
[css]font-family: ‘Noto Sans Japanese’, serif;[/css]を追記します。
例えば、ぱんくずに適応させたい場合を例にやってみると、私が使っている賢威のパンくず部分はクラス「breadcrumbs-in」になるので
[css]breadcrumbs-in {
font-family: ‘Noto Sans Japanese’, serif;
}[/css]となります。また文字の太さもfont-weight:100;からfont-weight:900;まで指定可能です。
冒頭にも書きましたが私の場合、体感でページ表示速度が遅くなったと感じたのでやめました。導入するかどうかは表示速度をみながら検討して下さい。
Webフォント導入前後でWebサイトのページ表示速度をチェックしてみた
Webフォントはサーバーからフォントを読み込んでくるため表示に時間がかかるのがデメリットです。サイト全体のページ表示速度が遅くなるとSEOにも悪影響のため、Webフォント導入前後でスピードを計測してみました。
サイトの表示速度を計測したサービスは以下の2つです。
Page Speed Insightsでの計測結果
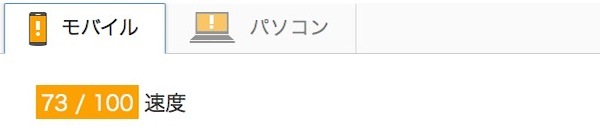
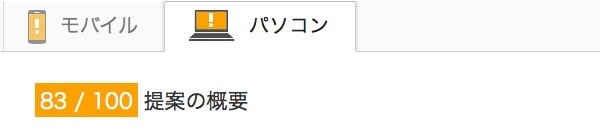
まずはWebフォント導入前のページ速度計測結果です。


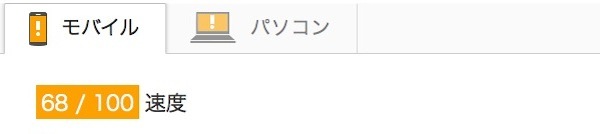
こちらが導入後です。


- 導入前が、モバイル:73/100 パソコン:83/100
- 導入後が、モバイル:68/100 パソコン:81/100
見比べると微々たる差ですが、やはりWebフォントを導入する前の方がページの表示速度は速いですね。
GTmetrixでの計測結果
続いてGTmetrixでの計測結果です。Webフォント導入前は、

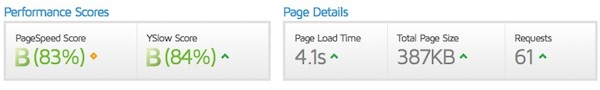
導入後がこちら。

- 導入前が、PageSpeed Score B(85%) YSlow Score B(85%)
- 導入後が、PageSpeed Score B(83%) YSlow Score B(84%)
ページの読み込み時間はなぜか4.2から4.1に減ってますが、ページのトータルサイズは少し増えてますね。
Page Speed InsightsとGTmetrixのどちらも結果としては微妙に数値は悪くなっていますが、体感して遅く感じるレベルではありませんでした。
Webフォントをサイドバーにも適応するのか、ページ全体に適応するのか、見出しにワンポイントで使うのかなど、どこまでを許容範囲とするかは数値や体感を基準に行なっていくと良いでしょう。
ブログの見た目がおしゃれになってもブログが表示されるまでに時間かかるようであれば、ユーザービリティを損ない、Googleのアルゴリズムにも悪影響ですのでバランスよくカスタマイズしましょう。
皆さんもWebフォントを使って他のサイトと差別化しておしゃれなブログを作ってみて下さい♪
そしてデザインだけでなく中身もしっかりとしたものを作り上げていきましょう。

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。